

Víctor Velasco
Frontend Developer
2 min de lectura
2 de julio de 2025
Crear un Pluggable Widget envolviendo una librería de React
Algunos componentes del Marketplace están quedando obsoletos. Mientras se actualizan, puedes aprovechar el ecosistema de React creando Pluggable Widgets que envuelvan esas librerías.
Como ejemplo, crearé un widget llamado CxPhoneInput —donde Cx es mi prefijo habitual— que renderiza un campo de teléfono con formateo automático de prefijo y bandera del país, aprovechando la librería react-phone-number-input.

Creación del esqueleto del Widget
Crea una carpeta llamada custom dentro de widgets:
mkdir widgets/custom
cd widgets/custom
Siguiendo la guía oficial, ejecuta:
npx @mendix/generator-widget CxPhoneInput
Esto genera:
- Una carpeta llamada cxPhoneInput, que contiene la estructura base del widget. Por convención, los Pluggable Widgets se nombran en CamelCase (con mayúscula inicial), pero la carpeta se crea automáticamente con la primera letra en minúscula.
- La ejecución del generador, que te pedirá confirmar algunos parámetros. En mi caso, solo modifico la descripción; las demás opciones las acepto pulsando Intro.
A continuación, entra en la nueva carpeta, instala la librería que vas a envolver y lanza el modo de desarrollo:
cd cxPhoneInput
npm i react-phone-number-input
npm run dev
Propiedades de interacción con Mendix
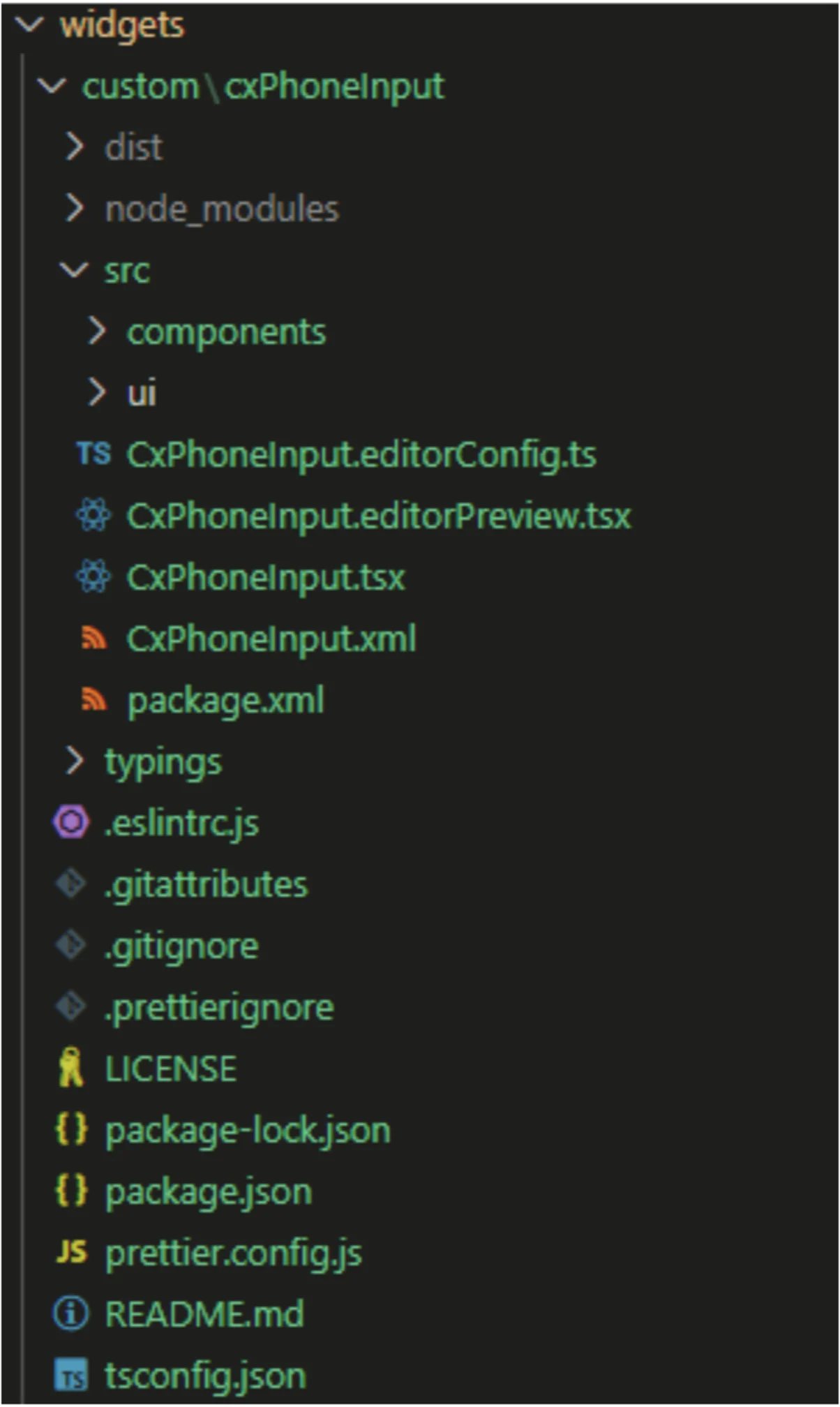
Los pasos anteriores han creado esta estructura de un Widget en React con Typescript:

En la subcarpeta “src” está CxPhoneInput.xml, el fichero en el que definiremos las propiedades que se rellenan en el editor de Mendix al insertar el Widget en una página y que se transfieren a nuestro código de React.
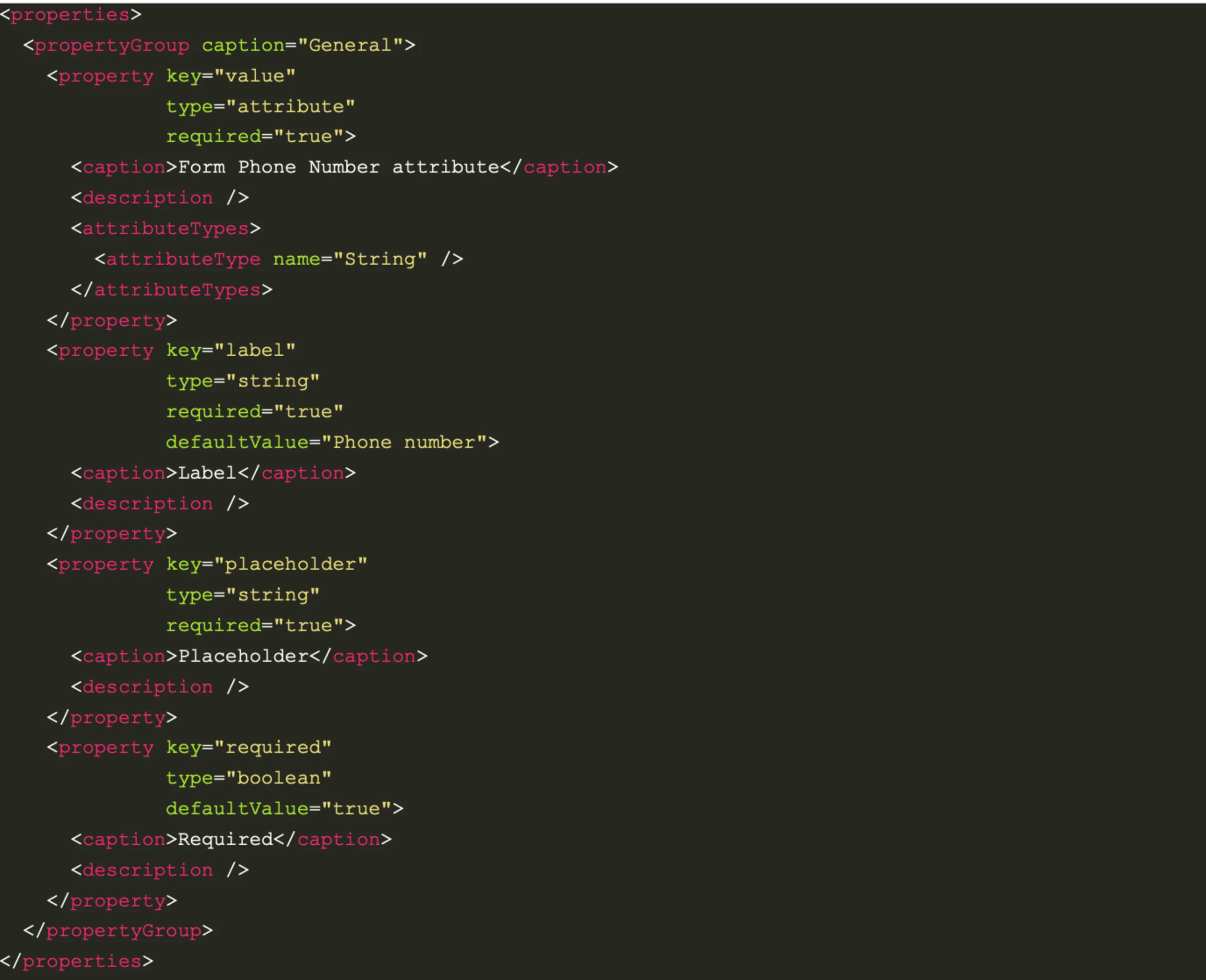
Vamos a crear cuatro propiedades para algunos de los parámetros de la librería:
- value: Para vincular el atributo de la entidad que estamos editando
- label: Para el aria-label (y opcionalmente, para que añadas un label si lo consideras)
- placeholder: Para el placeholder
- required: Para hacerlo obligatorio o no
Copia estas properties sustituyendo la del ejemplo:

El componente React
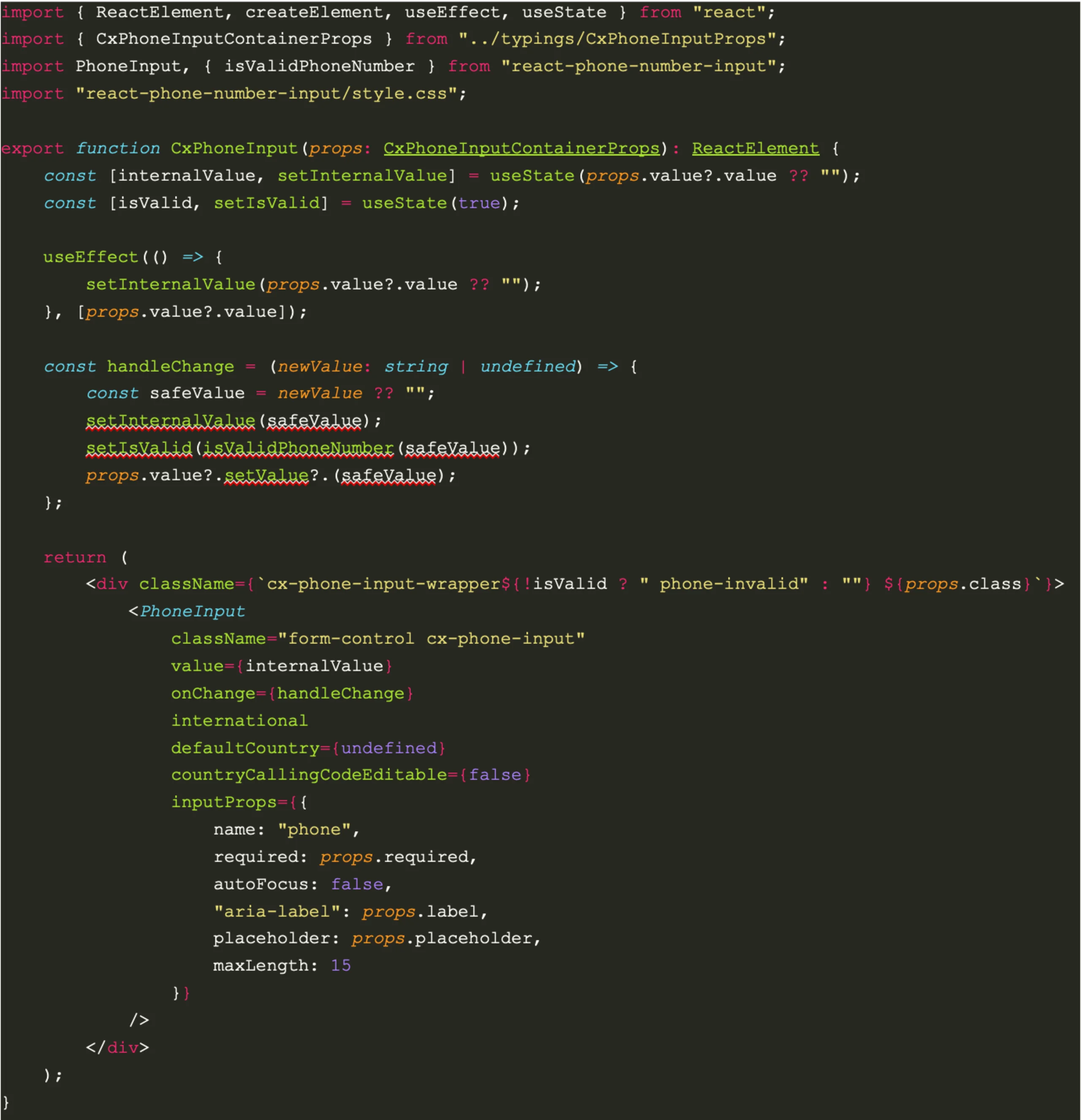
En el fichero CxPhoneInput.tsx haremos una llamada a la librería utilizando su documentación y pasando los parámetros definidos en el XML anterior.
Así de sencillo es nuestro componente a medida:

Nota: Durante el desarrollo verás ciertos errores debidos al ejemplo HelloWorld que crea el generador automático. Borra esos ficheros y sus importaciones en el código.
El aspecto
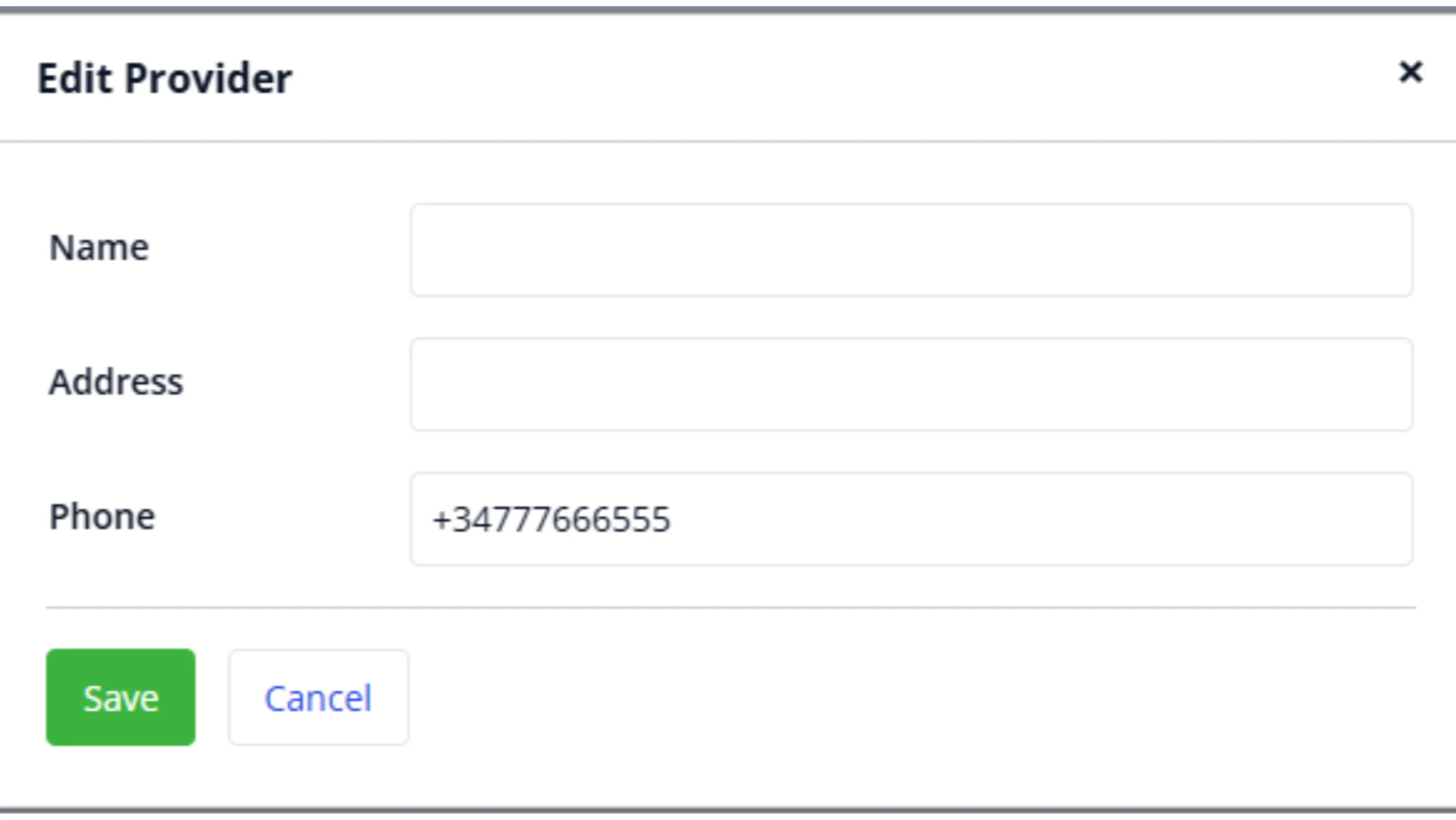
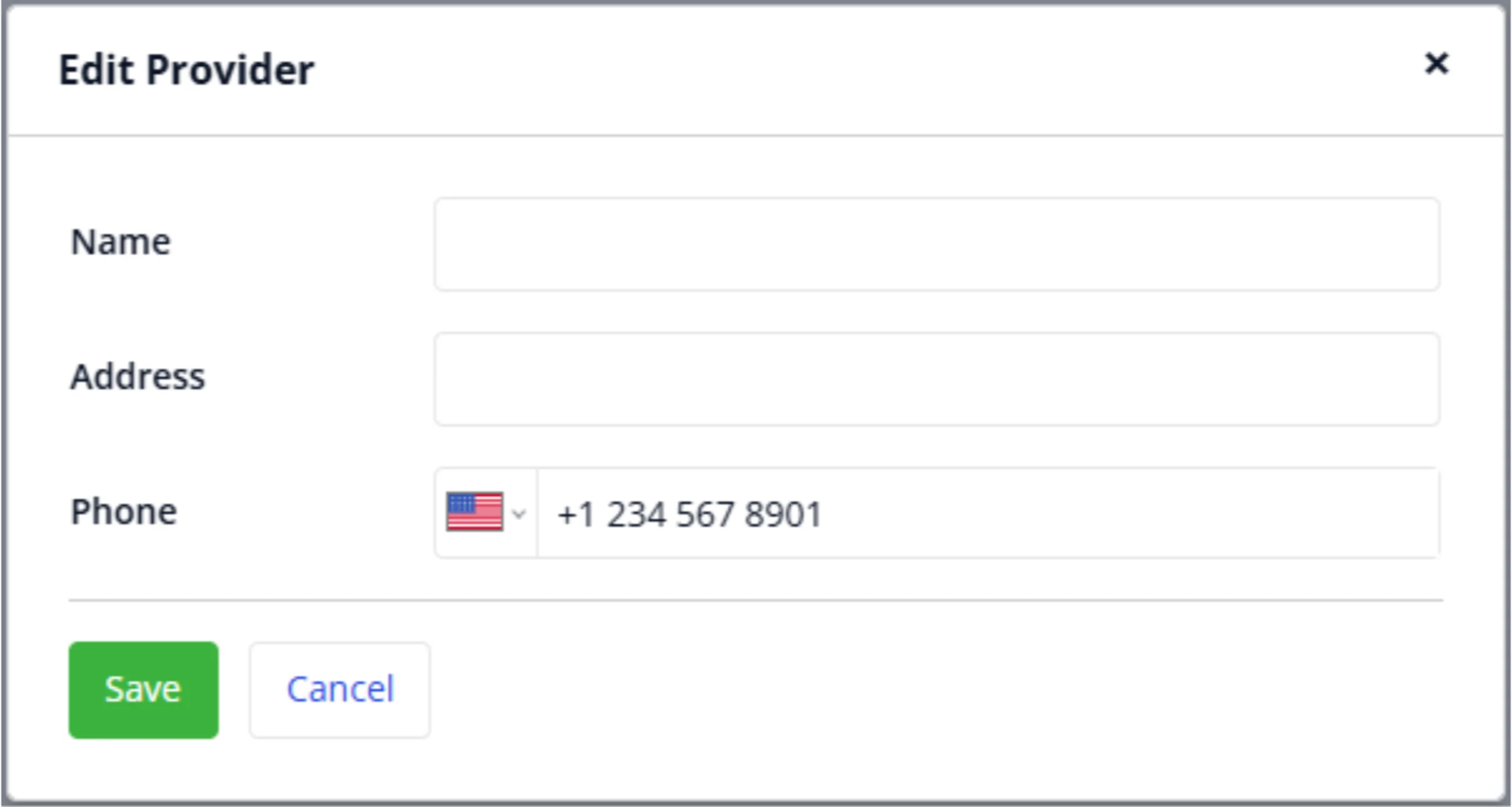
Realmente, ya está terminado el widget. Pero vamos a redondearlo para que se muestre en el formulario como un elemento estándar de Mendix. Este será el resultado:

Para conseguirlo, he añadido el label con Mendix Studio Pro. Le he puesto la clase “control-label col-sm-3”, que es la que asigna Mendix a los labels de los formularios. Al Pluggable Widget le he pasado la clase “col-sm-9”, por la misma razón. Y todo envuelto en un container con la clase “form-group”.
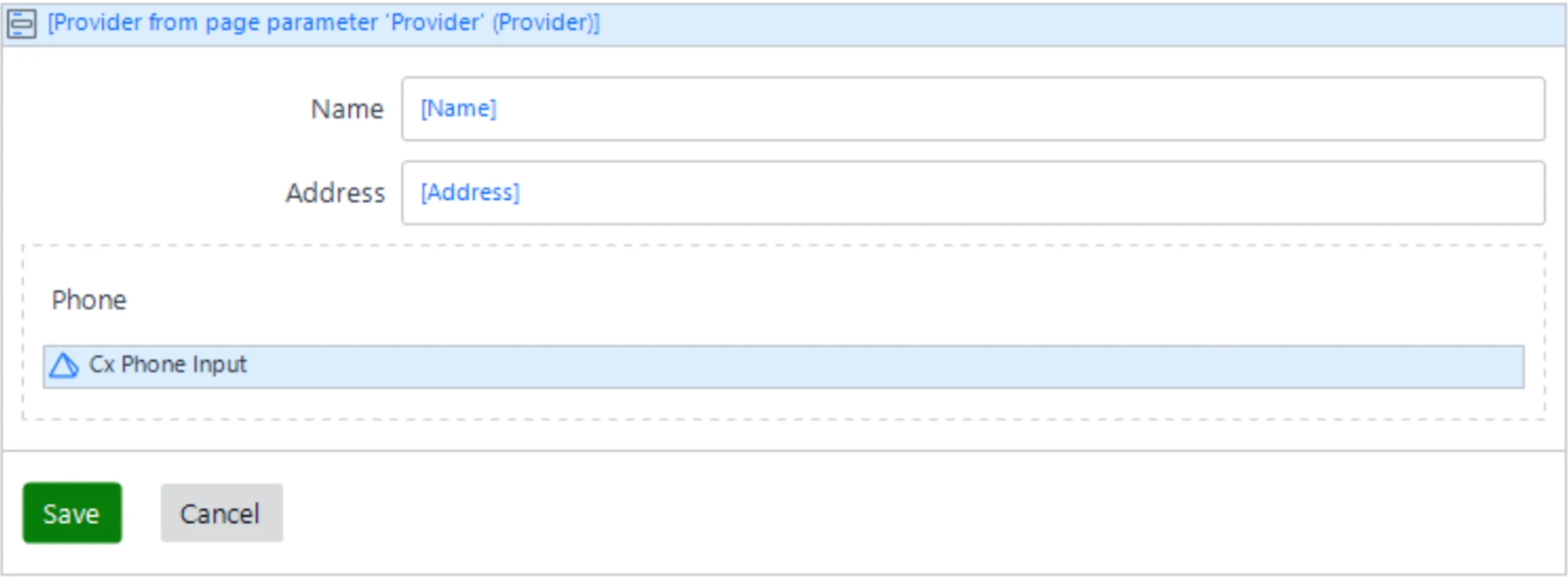
En el editor se ve así:

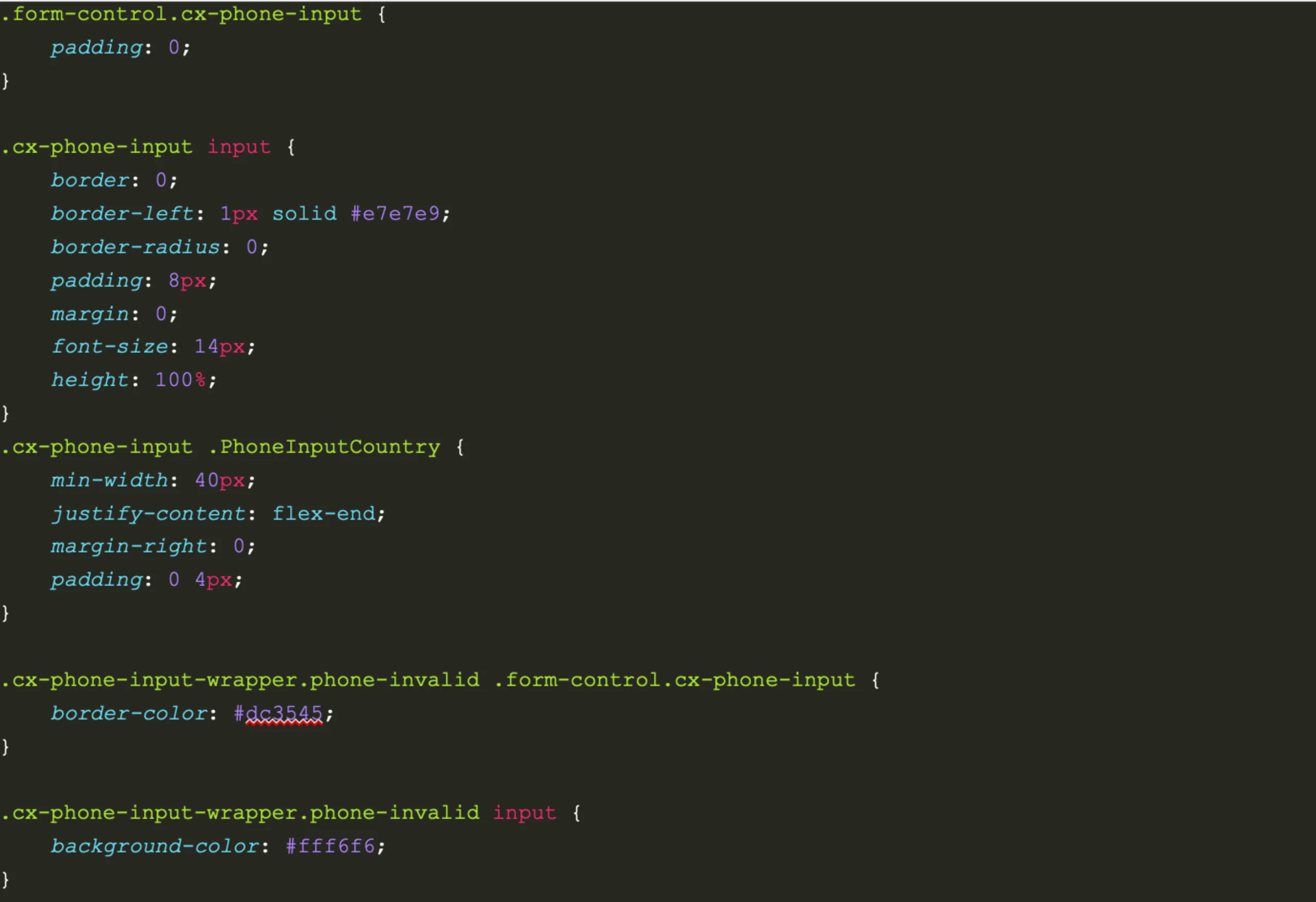
Y el CSS del fichero ui/CxPhoneInput.css es:

Finalmente, el build
Para terminar, construye el componente con:
npm run build
Esto completa el .mpk del componente que se copia automáticamente a la carpeta de widgets.

¿Hay algún proyecto en el que te podamos ayudar?
Ignacio Tomé
Business Analyst
4 min de lectura
Banca y seguros

5 min de lectura
Más allá del código: Por qué la cultura es el "ingrediente secreto" del Nearshoring estratégico

16 min de lectura
Low Code: la clave para resolver los grandes retos de IT en la industria

13 min de lectura
RPA con UiPath: Del Backoffice de TI a la Automatización Empresarial
